GETTING STARTED WITH WEB PAGES
Web pages are written in a special language called "HyperText Markup Language" or HTML.
We will start this course on programming by learning some HTML code, and later an associated formatting language called "Cascading Style Sheets" or CSS. There are many tools available on the Internet to help people create fancy web pages WITHOUT learning HTML and CSS. However when you want to create something really new and unique, there is no better way than coding it yourself.
We are going to use the simplest tools for our programming so that you learn the basics of coding without the tool doing too much of the work for you.
SOFTWARE:
Although there are fancy HTML editors out there, we will be using free software throughout the entire course. All software will be based the Windows platform but some do have a Mac OS version as well. See your teacher should you use a Mac computer at home and would like an equivalent product.
You will have a choice of which software you would like to use for the HTML unit. Your choices are:
- Notepad - free and already installed on your computer (every Windows machine will have it).
- Notepad++ - free but needs to be downloaded and installed (which it has been in our Lab B046). Offers a bit more functionality than Notepad. You can download the program from https://notepad-plus-plus.org/
WHAT TO DO:
Step 1 - Let's Look at Some Code
This website was made using HTML and CSS. Let's have a look at the code that puts it all together.
- With the webpage open in your browser, right-click and choose view source. This will show you the code behind the page.
- Look confusing? It really isn't once you get the hang of it. So stop stalling and let's get to learning shall we?!
Step 2 - Create Folders
- Start by creating a folder callled YourNameICS2O on your Local Disk (most likely the D: Drive).
- Next, create a subfolder called HTML Unit where you will save all the webpages from the lessons and assignments we will be working on throughout this unit.
- Pat yourself on the back if you completed those steps successfully! Otherwise, ask your teacher for help.
Step 2 - Create Your First HTML Page
- Start by opening Notepad or Notepad++ on a Windows computer.
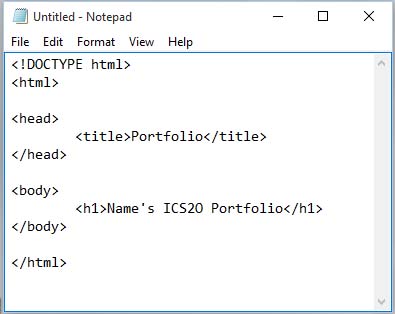
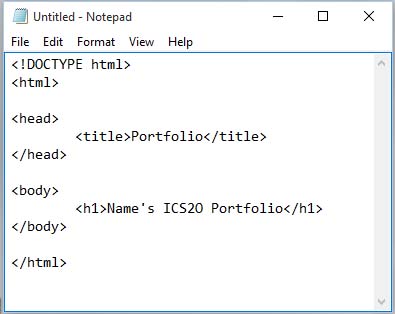
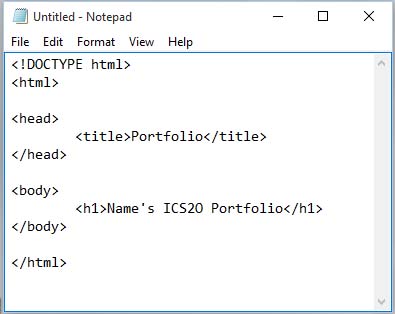
- Type the following text exactly as it is shown here, except replace "Name" with your first name:

- Save the file to your HTML Unit folder as index.html. Make sure you type it all in lower case, with the extension .html, not .txt.
- Double click the html file in your folder to view the page in your preferred browser
- You just made a webpage! Watch out Facebook ... competition is on its way!
Questions
It's all well and good to copy some code but do you understand what is happening? Let's start finding out what the code is actually doing.
- Have a look at the words written between the <title> and </title> tags. Where did these words show up on your actual webpage? *Hint* Look up. Waaaayyyyy up! What can you conclude that the <title> tag does?
- Have a look at the text written between the <body> and </body> tags. Where did this text show up on your webpage? What can you conclude that the <body> and </body> tags do?
- What do you believe the <html> and </html> tags do? See your teacher if you feel you know the answer.
- What do you believe the backslash / does in the tag? (e.g. What is the difference between <html> and </html>.) See your teacher if you feel you know the answer.
Once you have completed the tasks and answered the questions above properly, see your teacher in order to be marked as complete. After that, you are ready to move on the the next stage House Spider.